티스토리 뷰
일정 생성
오늘은 경기 일정 생성 및 해당 일정들 확인하는 뷰를 만들었다. 일정을 만들려고 하다보니 게임 내에서 경기 일정이 어떻게 흘러갈 것인가, 대회는 무엇이 있고 진출자들은 어떻게 결정되는가 등에 대한 규칙에 구체화가 필요해서 해당 내용 기획도 같이 진행했다.
경기 생성 알고리즘은 표준적인 라운드 로빈 알고리즘(https://en.wikipedia.org/wiki/Round-robin_tournament)을 이용했다. 경기는 리그당 팀이 총 20개, 같은 팀과 4번씩 경기해서 1년에 총 76경기를 진행하는 형태로 생각하고 있다. 여기에 리그 같은 경우 2월에서 6월까지 진행(전반기) 후 7,8월은 이적 기간, 다시 9월부터 11월까지 진행(후반기) 후 12월,1월은 이적 기간으로 진행되는 흐름. 그래서 리그가 진행되는 총 일수는 241 ~ 242일(윤년의 경우)이 된다.
경기의 경우 한 라운드에 10경기(20팀이 각각 경기하므로)씩, 총 76라운드(모든 팀 경기에 19라운드, 이걸 네 번하니까 총 76라운드)가 진행이 된다. 이 때 매 라운드는 동시에 진행이 가능하므로, 이 라운드를 적절한 크기로 분할하는 건 항상 자유롭게 할 수 있다. 한 라운드를 매일 3경기, 4경기, 3경기의 3일로 나눠서 진행하게 하면, 모든 경기를 진행하는데 최소 3 * 76 = 228일이 걸린다.
이제 이러면 13일 정도 여유가 남기 때문에 적당히 중간중간 한 라운드를 4일로 분할해서 진행(2,3,2,3)하는게 필요한데, 전반기가 5개월이고 후반기가 3개월이라 전반기는 매달 4일짜리 라운드를 두개씩, 후반기는 매달 4일짜리 라운드를 한 개씩 두면 2 * 5 + 3 = 13일이 더 걸려서 정확히 241일이면 리그 일정이 종료된다. 윤년이면 하루가 남기는 하는데 이건 그다지 신경 쓸 필요가 없을 것 같으니 무시.
그래서 경기 일정을 라운드 단위로 전부 구성한 다음, 그 라운드들을 3일 or 4일 단위로 나눠서 구성하는 식으로 만들었다. 이러면 대충 각 팀은 2~5일마다 한 번씩 리그 경기를 갖게 된다.
일정 UI
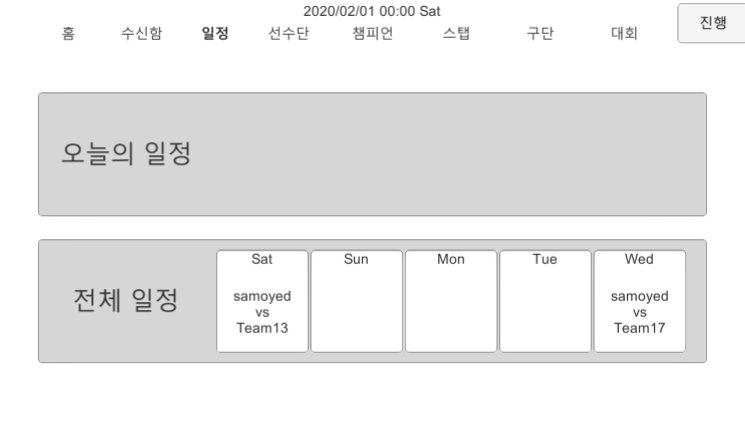
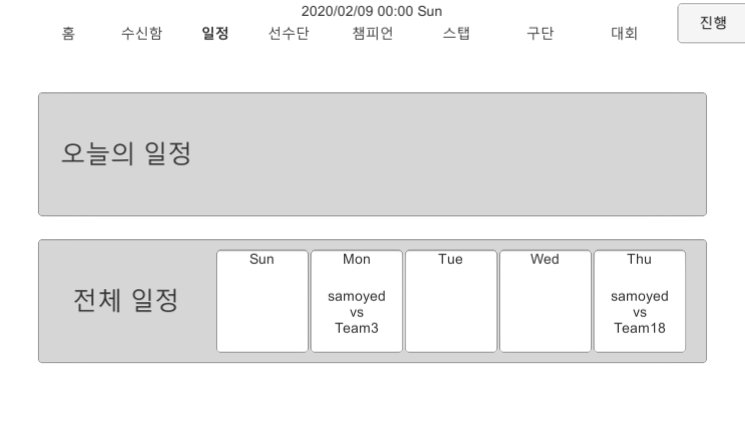
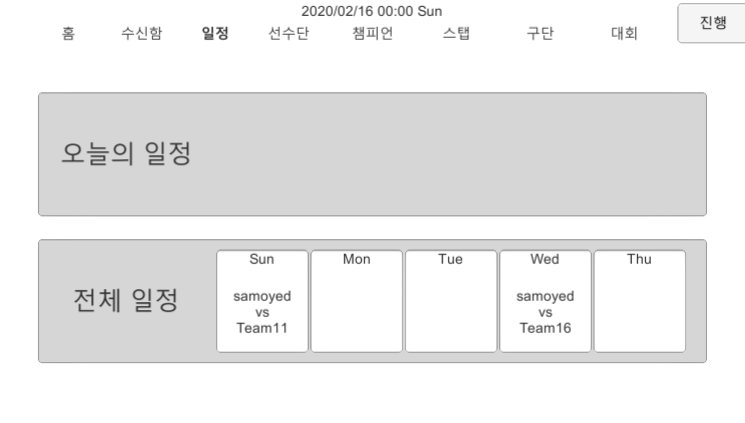
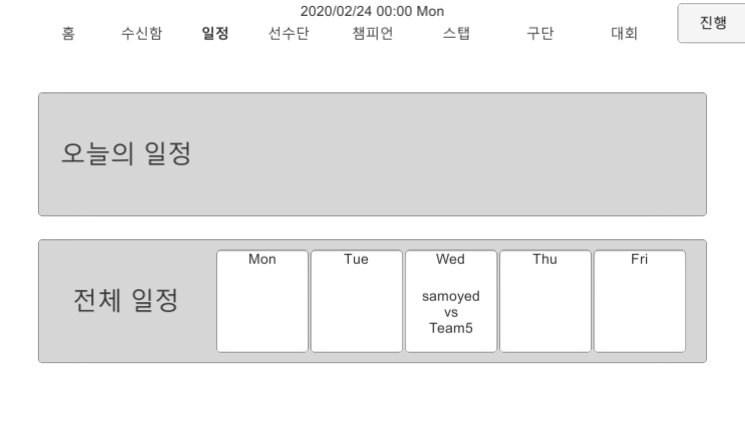
그리고 이렇게 생성한 일정을 확인할 수 있는 일정 UI를 작업했다.

일단 전체 일정 확인 UI부터 작업. 날짜 진행에 따라 현재 날짜를 기준으로 다음 5일간 경기 일정을 보여준다.

이제 여기에 좀 더 필요한 정보들 덧붙이고 오늘의 일정뷰까지 완료해서 일차적으로 마무리. 이거 작업하면서, 정규리그 라운드 보여주는 경우 localization에 변수값 박아넣는 작업이 필요해서 이 부분 템플릿 처리해주는 것도 같이 작업했다.
Localization 테이블에 "정규리그 {round} 라운드" 와 같은 식으로 값을 집어넣고, round 변수 값이 무엇인지를 지정해주면 해당 값을 포함한 문자열을 빌드해주는 간단한 방식. 아마 이거면 충분하지 않을까 싶다. 혹시 나중에 더 복잡한 요구사항이 생기면 그 때 거기 맞춰서 수정 작업하는 걸로.
달력 UI
전체 일정 외에도 팝업으로 달력 형태의 UI를 보는 기능이 있어서 이 팝업 UI를 작업했다.

LB / RB로 년도 변경, LT / RT로 월을 변경하며 이번 달 일정을 확인해볼 수 있다. 팝업 뷰가 들어가고 나니 UI 전체적인 입력 처리가 좀 매끄럽게 안 돼서 입력 처리를 좀 손볼 필요가 있겠다는 생각이 들었다. 일단 뷰 몇 개 더 만들어보고, 입력 관리 구조를 아예 새로 짤 생각. 한 번도 안 해본 작업들이라 일단 해보고 구조를 잡는 편이 더 낫다 싶어서 당장은 대충 손닿는대로 만들고 있다.
이제 내일은 선수단 UI에서 선수 목록 확인하는 기능 및 더미 선수 생성(UI 확인해봐야 하니깐), 여유가 된다면 스탭 UI까지 작업할 예정.
'개발 일지 > Programming' 카테고리의 다른 글
| 2020-02-10 선수단 UI, 하단 설명, 배포 도구, input 개선 (0) | 2020.02.10 |
|---|---|
| 2020-02-07 데이터 저장 구조 개선 (1) | 2020.02.07 |
| 2020-02-05 수신함 UI, 조이패드 UI 컴포넌트 (0) | 2020.02.05 |
| 2020-02-04 UI, new game scene (2) | 2020.02.04 |
| 2020-02-03 기획 정리, Localization 준비 (0) | 2020.02.03 |

